Panic did some experimentation … a little over a year ago, when they released Candy Bar 3.1 They have a phone-home system for serial numbers — not for any sort of Adobe- or Microsoft-style “activation” scheme, but simply to check whether a serial number is valid or known to be circulating on bootleg message boards and forums. They experimented with different dialog boxes that appeared when a user entered a known-to-be-pirated serial number. One message was staid and serious (“Microsoft-style”, in Cabel Sasser’s words), along the lines of “It appears someone gave you an invalid serial number…”; the other two messages were more personal, along the lines of “Please don’t pirate Candy Bar. We’re a small company making software for you, and software sales are what keep our company going.”
They got better results with the more personal messages — about 10 percent of would-be-bootleggers presented with those dialogs clicked the button and immediately bought a legitimate license for the app. But even the staid, impersonal message had a 5 percent sell-through rate — far higher than Panic expected.
February 11, 2009
Asking Nicely Works
February 10, 2009
Good engineering is necessary, but good design has a more direct impact on helping people do amazing things with computers
…the thinking that ultimately sunk Douglas Engelbart’s visionary but incredibly complicated OLS (online system): Engelbart didn’t consider it all that necessary to develop an easy-to-use interface because, he felt, people invested years in learning human languages, so why not invest 6 months in learning his system’s powerful, language-size command structure? It’s an interesting argument when you think about it that way, but it ultimately doomed his design to obscurity, while his proteges who left for Xerox PARC and designed a system people could learn to use in a hour went on to change the world. Frictionless user experience is paramount, engineering concerns are secondary.
The title this post is something I’ve been saying as part of my personal statement on hirevincent.com for years.
February 9, 2009
Resolution Independent Screenshots
Leopard includes technology that generates (mostly) resolution independent screenshots. That means when you enlarge the pictures, they won’t get pixelated, and more importantly, they will stay sharp when printed.
I don’t know if you’ve ever seen a printout of text mixed with a screenshot of text, but it looks like ass. That’s because even a very cheap printer is much higher resolution then your screen. It prints text very sharply. But when it prints the screen shot, it reproduces the low resolution display in high-fedelity — which actually makes it look worse. Plus, computers use tricks (eg sub pixel antialiasing) to make text look sharper on LCD screens — but those tricks can backfire on other media. A screenshot grabs exactly the pixels shown on the screen. And those pixels are optimized to be shown on a screen, not paper.
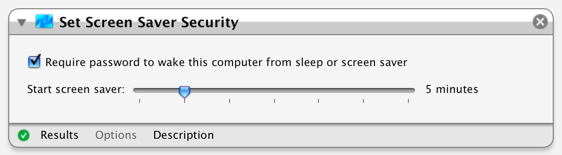
Example
Here’s an example screenshot (PDF). It looks like this:

If you open it, and zoom in, you will see that the text stays sharp, while some (but not all) of the interface gets pixelated.

How it Was Made
When Automator.app (click to open) saves a workflow, it puts a (mostly) resolution-independent screenshot of the workflow’s UI inside it. The screenshot is at SomeWorkflow.workflow/Contents/QuickLook/Preview.pdf. (In Finder, right-click a .workflow file, and choose “Show Package Contents” to look inside it).
If you print a workflow to a PDF file, it has the same limited resolution-independence. So I suspect Automator.app generates this PDF in much the same way files are printed. I have not investigated why the gray border is vectorized as well as the text. If anyone has an insight there, I’d love to hear it.
In the future, I expect text, and most UI elements, to be represented as vectors at every level of the OS. Screenshots will capture those vector-elements, as as they capture pixel-elements (pixels) today.
Color Blindness
Roughly 10% of men are color blind to some degree. You need to be sure your interfaces are accessible to them. (Unless you are designing exclusively for women I suppose, since women are about 20x less likely to be color blind.)
Sim Daltonism is the best way to test an interface on Mac OS X I’ve seen.
Here is a web-based colorblindness simulator. Here is another. Personally I prefer a native program though. It’s faster and more versatile.
If you are curious, you can test yourself for colorblindness. I have no idea how accurate that test is, but since different displays and operating systems usually show colors differently I’d be a little skeptical.
ADDITION 2009-10-11: WeAreColorBlind.com is a website dedicated to design patterns for the colorblind.
More Terms = More Specific (Assume AND, not OR)
Assumed-And is the way Google does it, with the more search terms added, the narrower the results. The other way around can be argued in the abstract, but your customers are not living in the abstract. The world has voted, and Assumed-And is the way it is. Having additional terms widen, rather than narrow, the scope confuses people in the extreme. They will leave you and find a site with a search function that “works.” This blunder alone could put a company out of business.
February 5, 2009
I Solemnly Swear to Make Mistakes
President Barack Obama, and two other presidents, have retaken their oaths of office, because of some mistake with their inauguration. That means a little over one in fifteen presidential oaths were botched. If that sounds high, it is. But only because people make mistakes.
That’s why, we must make our software so that people can recover after making a mistake.
February 1, 2009
“I Deployed More Scheme Runtimes Than Anybody Else on the Planet”
From an Interview with an Adware Author,
Sherri Davidoff
You wrote adware. You bastard.Matt Knox: [sheepishly] Yes, I did. I got to write half of it in Scheme, which probably means that I deployed more Scheme runtimes than anybody else on the planet.
So are most scheme programs in the wild used for evil? That’s a depressing thought.
January 23, 2009
Never Submit
Submit is always the wrong title for a button. Yet it’s still commonly used, even by people who should know better. I had “Submit Comment” buttons on my blog when I first published this.
Buttons should say what happens when they are pushed, in the vocabulary of the person pressing them. Technically a button might submit a form to a server, but what matters is the consequence of submitting the form.
For example,
this button should be called “Search” or “Find” or “See Matches” — something that describes what happens when it is pressed, or what the operator will see after pressing it.
That’s a Bad Word
“Submit” has negative connotations, and should be avoided. The first three example usages (in Mac OS X’s Dictionary.app) are all negative,
submit
verb
1 [ intrans. ] accept or yield to a superior force or to the authority or will of another person : the original settlers were forced to submit to Bulgarian rule.• ( submit oneself) consent to undergo a certain treatment : he submitted himself to a body search.
• [ trans. ] subject to a particular process, treatment, or condition : samples submitted to low pressure.
Say an apartment takes applications on their website. It would be pedantically correct to say “Submit Application”. But it is more respectful to say “Send Application”, or “Apply”. Pressing a “Submit” button implicitly says “I submit”. And that’s the wrong relationship for a user to have to an interface.
Blame The Programmers (Not Really)
One reason so many buttons are labeled “Submit” is that the HTML code for making a button has the word “submit” in it. The code for is <input type="submit" value="This Button">.
If the keyword send was used to build buttons, I would argue that the web would be a slightly less intimidating place today. A button that demands you “send” something is better then a button that forces you to “submit”.
Choose Your Words Carefully…
So perhaps, when choosing programming terms, we should pick the ones with the fewest negative connotations, since inevitably some of those words will bleed over into user-land. Even if programmer words stay in programmer-land, word-choice influences the way we think about things. Best not to encourage berating your users and customers.
Of course, you shouldn’t go overboard avoiding “ungood” words! There is no question that the most clear term should be used (even if it’s offensive). A better programming-vocabulary means better, less buggy, programs. And that’s better for users (no matter what they are called behind their back). But if possible, avoid disparaging words.
And never submit to the temptation of calling a button “Submit”. There’s always a more accurate, respectful name.
January 18, 2009
iChat AppleScript / Apple Event Gotcha With “set status”
If you run the AppleScript:
tell application "iChat"
set status message to "testing"
set status to away
end tell
You might expect to have the away message “testing”. But what you get is an empty away message. That’s because set status destroys your status message. It behaves as if you had selected “Away”, “Available”, etc. as your status from iChat’s status menu.
If you want to set a custom away message, call set status first, so it won’t over-write your message.
tell application "iChat"
set status to away
set status message to "testing"
end tell
Filled as radar://6505882, but Apple considers it expected behavior.