Today’s Daringfireball article on the shortcomings of the Mac application-install procedure is worth a skim. Gruber’s suggestion that Mac OS X automatically move 3rd-party applications into the /Applications/ folder on first-run, (a la the dashboard widget install process) is a good one1. Since Mac OS X already prompts you on first run (“Are you sure you want to run a program Apple didn’t write?”) it’s hard to see any downsides to this idea.
But that’s not the behavior we have today1.
Don’t Use a Damn .dmg!
As it stands today, I don’t see a good reason to ship your apps as a .dmg. I’ve been suspicious of disk images for a few years now; and usability tests show that people get confused by them.
Distribute your application as a single .app in a .zip archive. What possible use are other files besides the application? If a “Readme” file should be read before using the application, then show it when the application is first launched.
Installers are opaque and un-Mac like. There’s always a risk that they’ll install something that breaks the computer. As a developer I am even more suspicious of installers on the Mac, because I know how broken Apple’s installer tools are.
Of course, as a developer, I know that applications do sometimes need to install components. And here the best solution is for the application to check it’s environment and ask to install missing components as needed (in essence be it’s own installer). It’s more robust, since it detects-and-corrects missing or damaged components. It always preserves the user-facing abstraction that the icon is the application.
Applications shouldn’t install hacks dangerous enough to require a bundled user-facing unisntaller. To make IMLocation work, I had to install a background process — but I made it intelligent enough that it would uninstall itself if the main application had been deleted. Yes, this is more work, but it’s worth it.
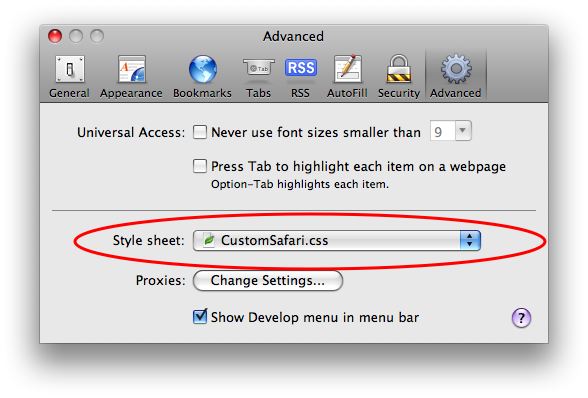
1Another idea is to make Safari and Firefox smart enough to download applications directly into the right /Applications/ folder, bypassing the usual downloads folder. This elegantly solves the instillation problem, although it creates some new problems.
2Although it would be a cool hack to write.