For the past month I have been working on my first iPhone application, code-named Prometheus. It’s a dedicated editor for Simple English Wikipedia.
Simple Wikipedia
The Simple English Wikipedia is a wikipedia written in simplified English, using only a few common words, simple grammar, and shorter sentences. The goal is for it to be as accessible as possible. That’s something that really resonates with me. There are many reasons why I think it’s an important project, but I’ll only briefly mention one sappy example.
Children can’t understand all of the Grown Up Wikipedia. Simple Wikipedia helps put more knowledge within their reach. I started writing weekly reports in the 5th grade. I’m sure many schools make students start sooner, and certainly I had to write infrequent reports much earlier. An encyclopedia at a 4th grade reading level would have been a fantastic tool to learn more about the world.
Prometheus
In Greek mythology Prometheus was, “the Titan god of forethought and the creator of mankind. He cheated the gods on several occasions on behalf of man, including the theft of fire.”
Similarly, the Prometheus iPhone app brings knowledge from the American-English Wiki Gods the to the majority of the world that does not speak English natively.
Given the platform, I believe enabling small quick edits is the best way to go. I want to make it easy for a native English speaker to spend 30 seconds correcting grammar while waiting in line.
With more constrained language, writing-aids become even more helpful. Surprisingly, I find myself using a thesaurus more when writing Simple English, to be sure I’m using the clearest synonym I can. There’s a lot more an application like Prometheus can do to help, because it’s not targeting a complex language.
Roadmap
I’ll be brutally honest, the first release is not going to have any fancy analytical features I originally envisioned. My goal is to get a 1.0 release out quickly, then iterate on the feedback and what I learn. I also have a selfish motivation here, because I’m looking for a job, and not having something in the App Store yet has been a big barrier.
What I can promise for 1.0 is
- A greatly streamlined interface, as compared to editing through Safari.
- A safe, save-free, experience, where nothing you write is lost if you suddenly have to quit and do something else.
- Shake to load a random page. (Look, I know that’s nothing to brag about. But it is something Safari can’t do.)
- A $0 price tag.
I’m trying to have 1.0 ready in about a moth, but that’s an aggressive goal.
Beyond that I would like to add a “simple-checker” that can flag complex terms, and a mechanism for as-you-type suggestions of more common terms. But both of these are technically challenging, and my main priority will be building on what I’ve learned by putting something in front of people.
Teaser
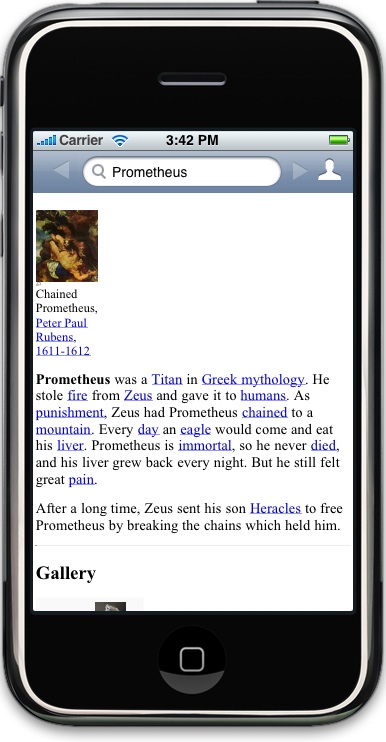
Here’s a picture of what I have running today.
I have a lot to say about the evolving design in future posts. But this should an you an idea of what I’m shooting for — as minimal an interface as I can manage, hopefully condensed into one toolbar.
I don’t have an icon yet, if you can help there please let me know. Unfortunately this is a free project all around, so I’m not in a position to hire someone. My current idea for an icon is a hand
holding a fennel stalk with fire inside, much like an olympic torch. I’d love to hear your ideas.